jquery jsonp的请求数据:
$.ajax({
dataType : "JSONP",
jsonp : "callback",//请求自动带上callback参数,callback值为jsonpCallback的值
jsonpCallback : "test1",//接口服务器应该返回字符串数据格式:test1(JSON数据)
type : "POST",
url : "http://www.xiuye.com/josnp.do",//接口服务器地址
data : {
/* user : "xiuye" */
},//请求数据
success : function(response) {
//成功执行
console.log(response);
//alert("jsonp OK");
},
error : function(e) {
//失败执行
alert(e.status \',\' e.statusText);
}
});
服务器端传回的数据实际上是字符串:
test1(json数据)
浏览器得到 : json数据
这个过程中callback的test1是什么?
test1可能是个函数,函数定义是用eval定义的:
eval("function " callback "{...}");
注:
callback = “test1”
然后test1的函数就定义成功了
==================跨域请求==================
标签script的src属性可以请求任何地址.
jsonp:
先动态的定义新的callback函数test1
eval("function test1{...}");
请求数据
server得到callback的参数,返回字符串:
"test1(json数据)"
浏览器的script得到数据后就执行js代码:
test1(json数据)
这样json数据就可以通过全局变量或者其他方式拿到手了.
动手实践:
前端js代码:
服务器java代码返回json数据(用了jsonp框架才出现下面的样子,直接返回数据):
public String test1(){
return "{msg : \'json no parameter\'}";
}
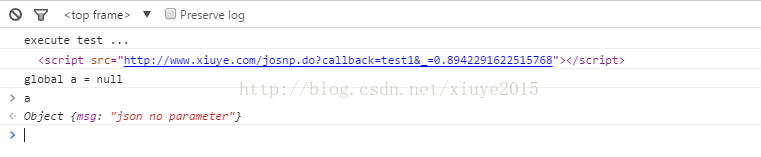
结果:
 Free-Abc智能
Free-Abc智能