1.post请求
wx.request(OBJECT)
wx.request
发起的是 HTTPS 请求。一个微信小程序,同时只能有5个网络请求连接。
官网上描述
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| url | String | 是 | 开发者服务器接口地址 |
| data | Object、String | 否 | 请求的参数 |
| header | Object | 否 | 设置请求的 header , header 中不能设置 Referer |
| method | String | 否 | 默认为 GET,有效值:OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT |
| success | Function | 否 | 收到开发者服务成功返回的回调函数,res = {data: ‘开发者服务器返回的内容’} |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
微信小程序示例
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: {
'content-type': 'application/json'
},
success: function(res) {
console.log(res.data)
}
})
这种请求GET方式是ok的,header头也可以不用添加。
但是POST就有比较大的问题了。
我使用以下代码进行调试(代码一):
//发起网络请求
wx.request({
url: 'https://www.abczn.com/wechatapp/getUserToken',
method:'POST',
data:postdata,
success: function(ree) {
that.globalData.userInfo = ree.data.data;
wx.setStorageSync('aniuuinfo', ree.data.data);//写入用户信息到缓存
return ree.data.data;
}
})
//发起网络请求
wx.request({
url: 'https://www.abczn.com/wechatapp/getUserToken',
method:'POST',
data:postdata,
success: function(ree) {
that.globalData.userInfo = ree.data.data;
wx.setStorageSync('aniuuinfo', ree.data.data);//写入用户信息到缓存
return ree.data.data;
}
})
//发起网络请求
wx.request({
url: 'https://www.abczn.com/wechatapp/getUserToken',
method:'POST',
data:postdata,
success: function(ree) {
that.globalData.userInfo = ree.data.data;
wx.setStorageSync('aniuuinfo', ree.data.data);//写入用户信息到缓存
return ree.data.data;
}
})
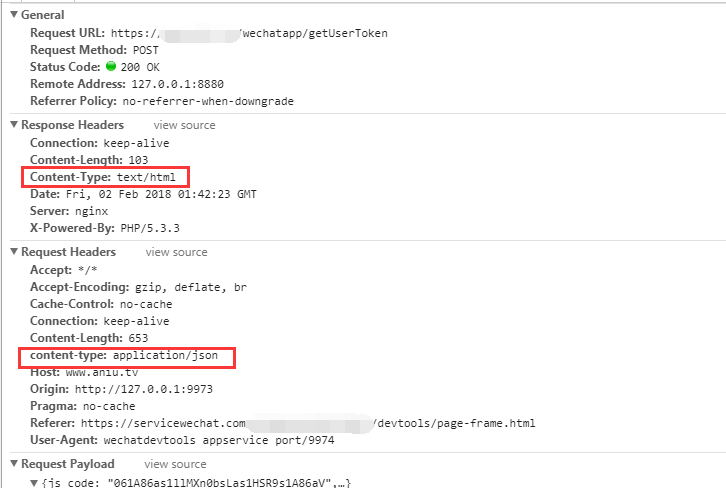
注意看下图,微信开发工具里面的提示:
POST 请求会将data的值放在Request Payload里面,而不是Query String Parameters里面,后端服务器如果不注意,就无法取到数据。
网上很多改法,是这样的。—-加上header头
//发起网络请求
wx.request({
url: 'https://www.abczn.com/wechatapp/getUserToken',
header:{'content-type':'application/x-www-form-urlencoded'},
method:'POST',
data:postdata,
success: function(ree) {
that.globalData.userInfo = ree.data.data;
wx.setStorageSync('aniuuinfo', ree.data.data);//写入用户信息到缓存
return ree.data.data;
}
})
//发起网络请求
wx.request({
url: 'https://www.abczn.com/wechatapp/getUserToken',
header:{'content-type':'application/x-www-form-urlencoded'},
method:'POST',
data:postdata,
success: function(ree) {
that.globalData.userInfo = ree.data.data;
wx.setStorageSync('aniuuinfo', ree.data.data);//写入用户信息到缓存
return ree.data.data;
}
})
//发起网络请求
wx.request({
url: 'https://www.abczn.com/wechatapp/getUserToken',
header:{'content-type':'application/x-www-form-urlencoded'},
method:'POST',
data:postdata,
success: function(ree) {
that.globalData.userInfo = ree.data.data;
wx.setStorageSync('aniuuinfo', ree.data.data);//写入用户信息到缓存
return ree.data.data;
}
})
这样修改的话,后端可以不用特别处理。
欢迎大家加入我们的QQ群:307469859
 Free-Abc智能
Free-Abc智能